Frontend Development Tools⚙️
Frontend development tools are crucial for creating compelling user interfaces and experiences on websites and web applications.
undraw.co offers a vast collection of customizable illustrations for various projects. Users can search for specific illustrations or customize them with different colors to match their design aesthetics.

🤔How to use undraw.co for Illustrations?
Simply browse the website to find illustrations suitable for your project. Once you've chosen an illustration, customize its colors to align with your design scheme. Then, download the illustration in SVG or PNG format and integrate it into your front end.
Colorpicker
A colorpicker tool allows developers to choose and manipulate colors for their designs.

Introduction to Colorpicker Tool
Colorpicker tools provide an intuitive interface for selecting colors, often offering features like eyedropper tools for selecting colors from the screen and generating color palettes.
🤔 How to Utilize Colorpicker for Frontend Development
Integrate a colorpicker tool into your development workflow to easily select and manage colors for your UI elements. This ensures consistency and harmony across your design.
fontjoy.com provides a simple way to discover and experiment with font pairings for design projects.

Overview of fontjoy.com
Font pairing is crucial for design coherence and readability. Fontjoy helps users discover complementary font combinations effortlessly.
Importance of Font Pairing in Design
Pairing fonts effectively enhances visual appeal and readability, contributing to a cohesive design language.
🤔 How to Use fontjoy.com for Font Pairing
Explore font combinations on fontjoy.com by adjusting parameters such as font size, contrast, and variation. Once you find a pairing you like, implement it in your front-end project for polished typography.
Line Clamping
Line clamping limits the number of lines of text displayed, improving readability and layout consistency.
Explanation of Line Clamping
By truncating long blocks of text to a specified number of lines, line clamping prevents text overflow and maintains a neat UI.

Benefits of Using Line Clamping in Frontend Development
Line clamping ensures content remains within designated areas, preventing layout disruptions and enhancing user experience on various screen sizes.
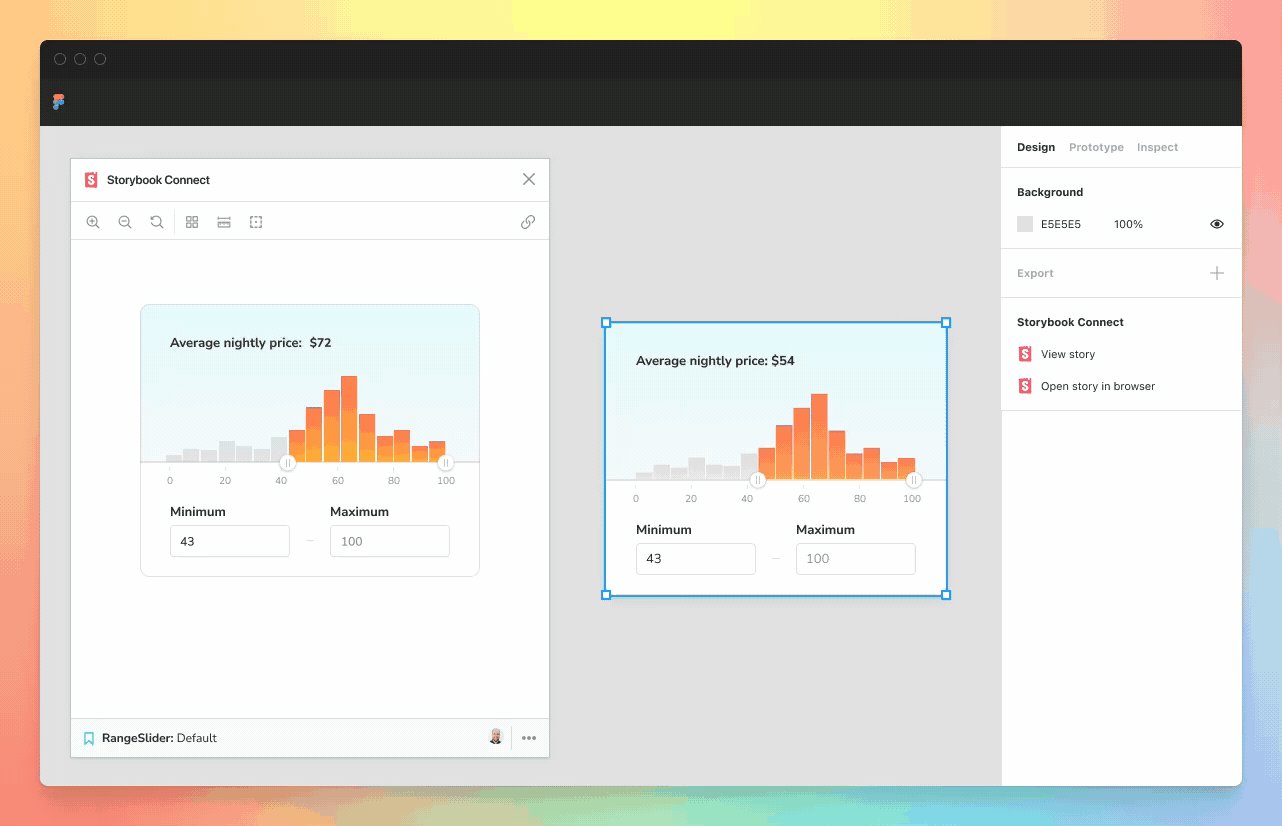
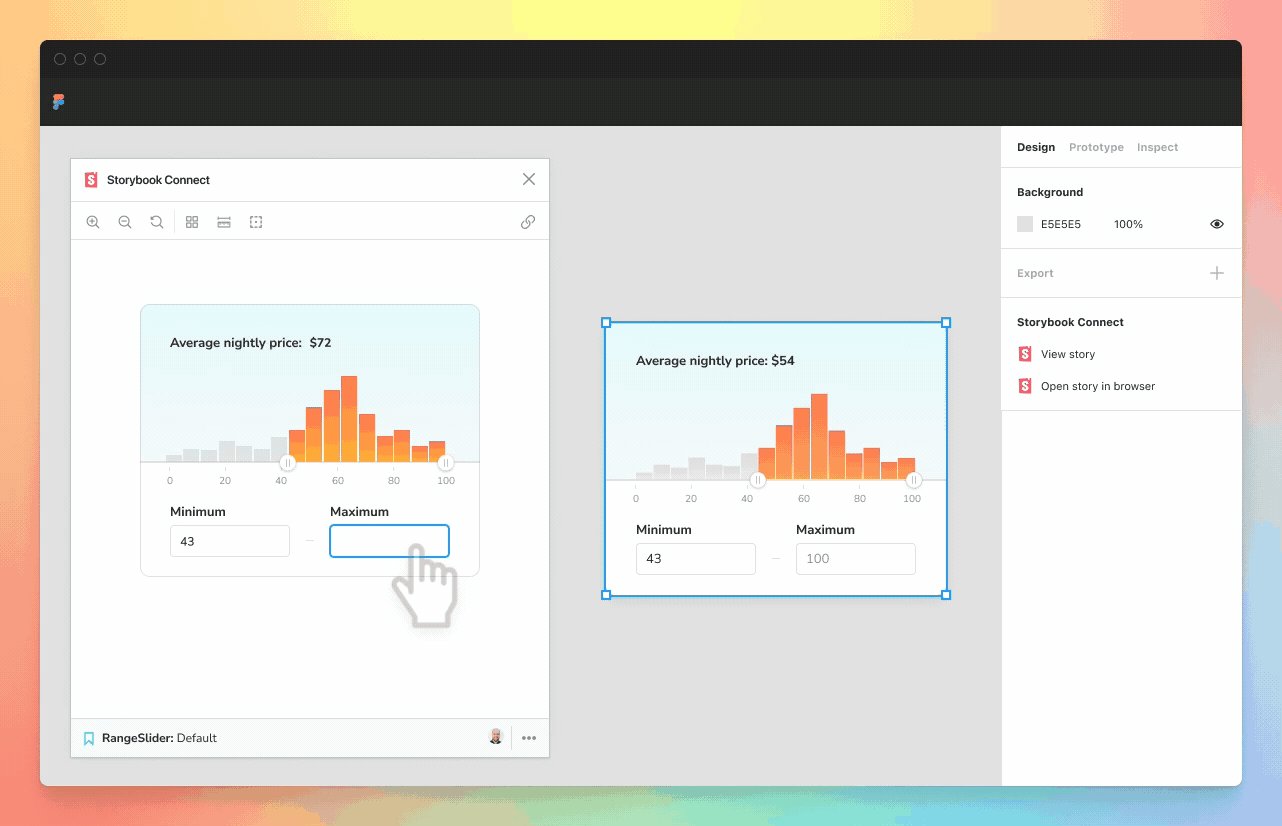
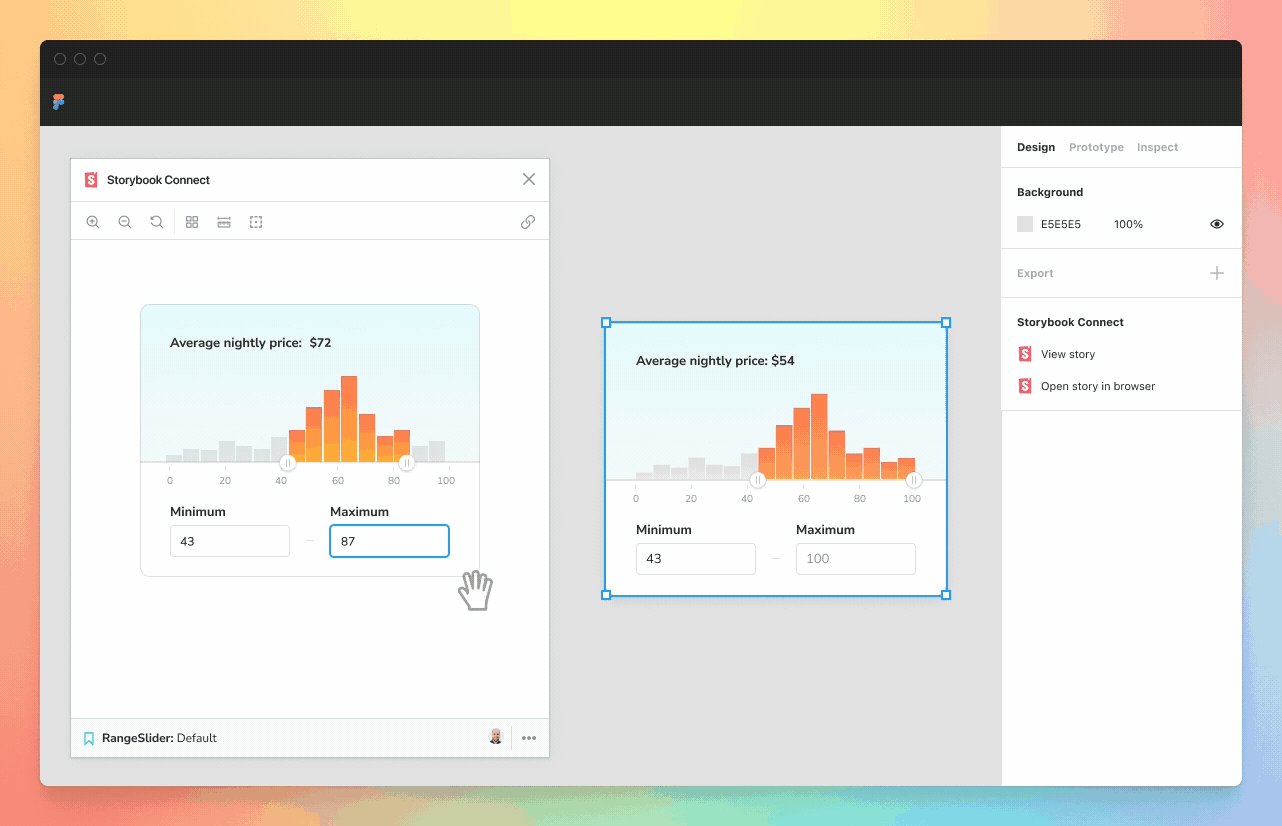
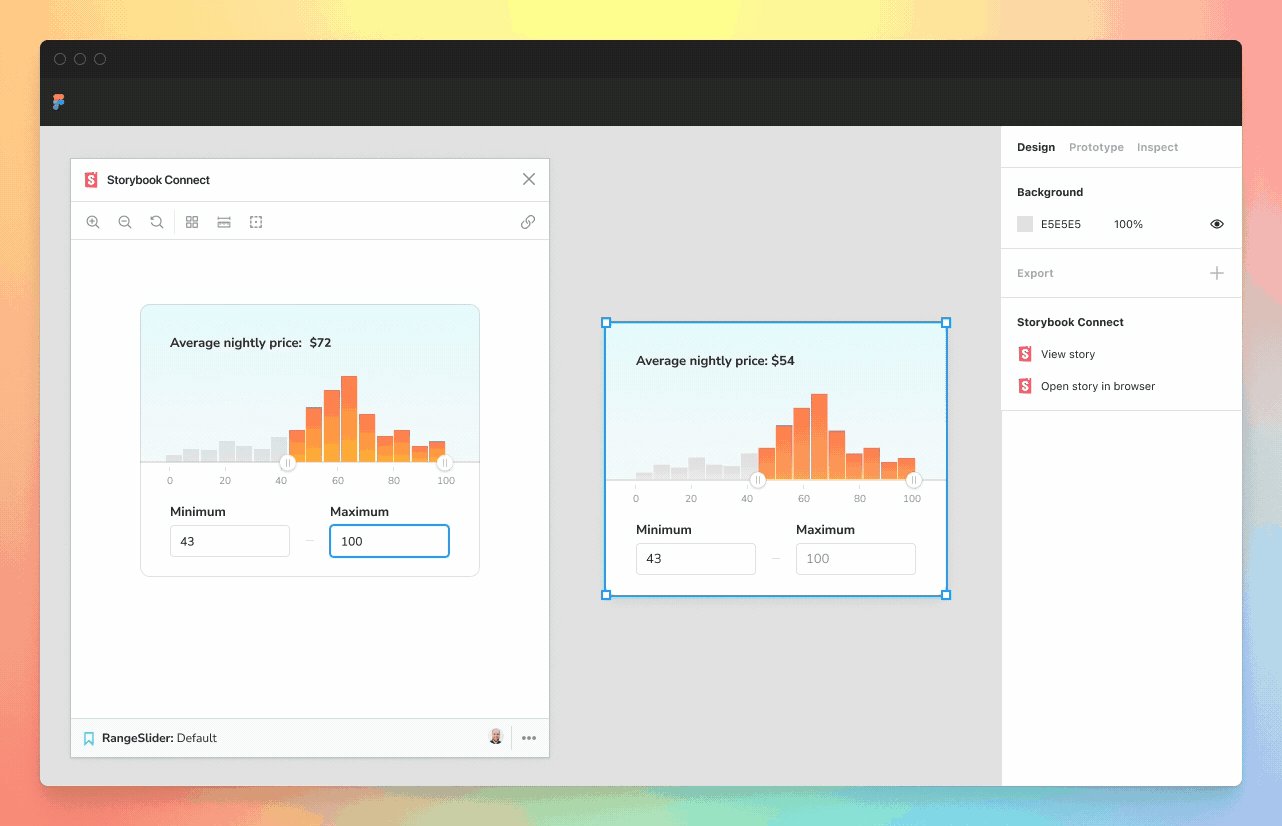
Storybook Plugin
Storybook is a development environment for UI components, enabling isolated development, testing, and documentation.
Introduction to Storybook Plugin
Storybook plugins extend its functionality, offering additional features and integrations to streamline front-end development workflows.

How Storybook Plugin Enhances Frontend Development Process
Plugins enhance Storybook's capabilities, facilitating tasks such as automated testing, visual regression testing, and documentation generation, improving component quality and development efficiency.
🔚Conclusion
In conclusion, these five tools - undraw.co, colorpicker, fontjoy.com, line clamping, and Storybook plugin—offer valuable resources and features for frontend developers. By leveraging these tools, developers can enhance their development workflow, create visually appealing interfaces, and deliver outstanding user experiences. Explore and utilize these tools to elevate your front-end development projects and stay ahead in the ever-evolving web development landscape.
